2.2. UML Mermaid¶
mermaid- Markdown extension
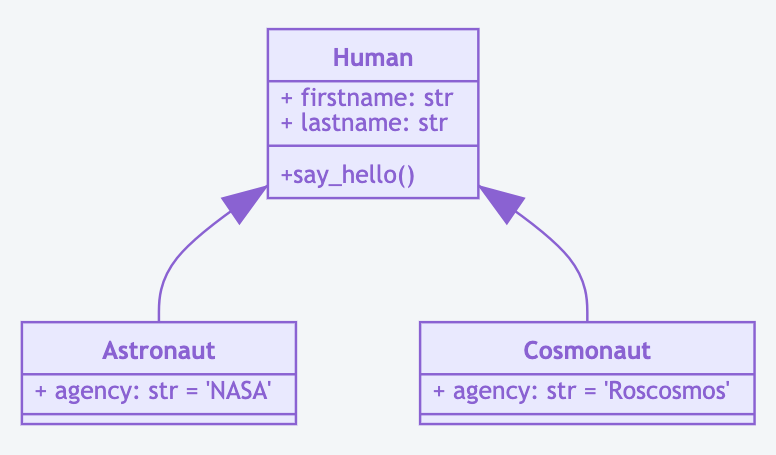
2.2.1. Class Diagram¶

```mermaid
classDiagram
Human <|-- Astronaut
Human <|-- Cosmonaut
class Human {
+ firstname: str
+ lastname: str
+ say_hello()
}
class Astronaut {
+ agency: str = 'NASA'
}
class Cosmonaut {
+ agency: str = 'Roscosmos'
}
```
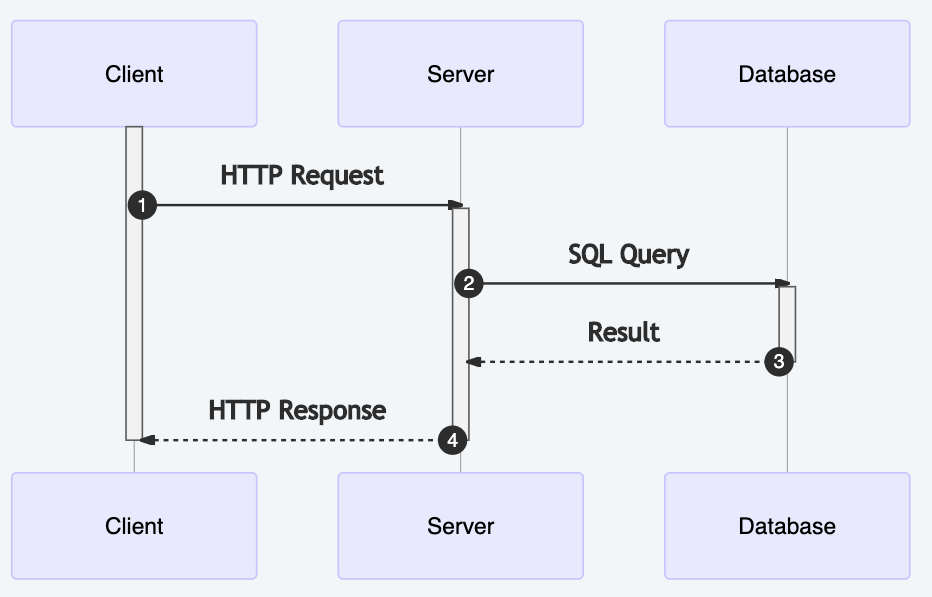
2.2.2. Sequence Diagram¶

```mermaid
sequenceDiagram
participant Client
participant Server
participant Database
activate Client
Client ->> +Server: HTTP Request
Server ->> +Database: SQL Query
Database -->> -Server: Result
Server -->> -Client: HTTP Response
deactivate Client
```
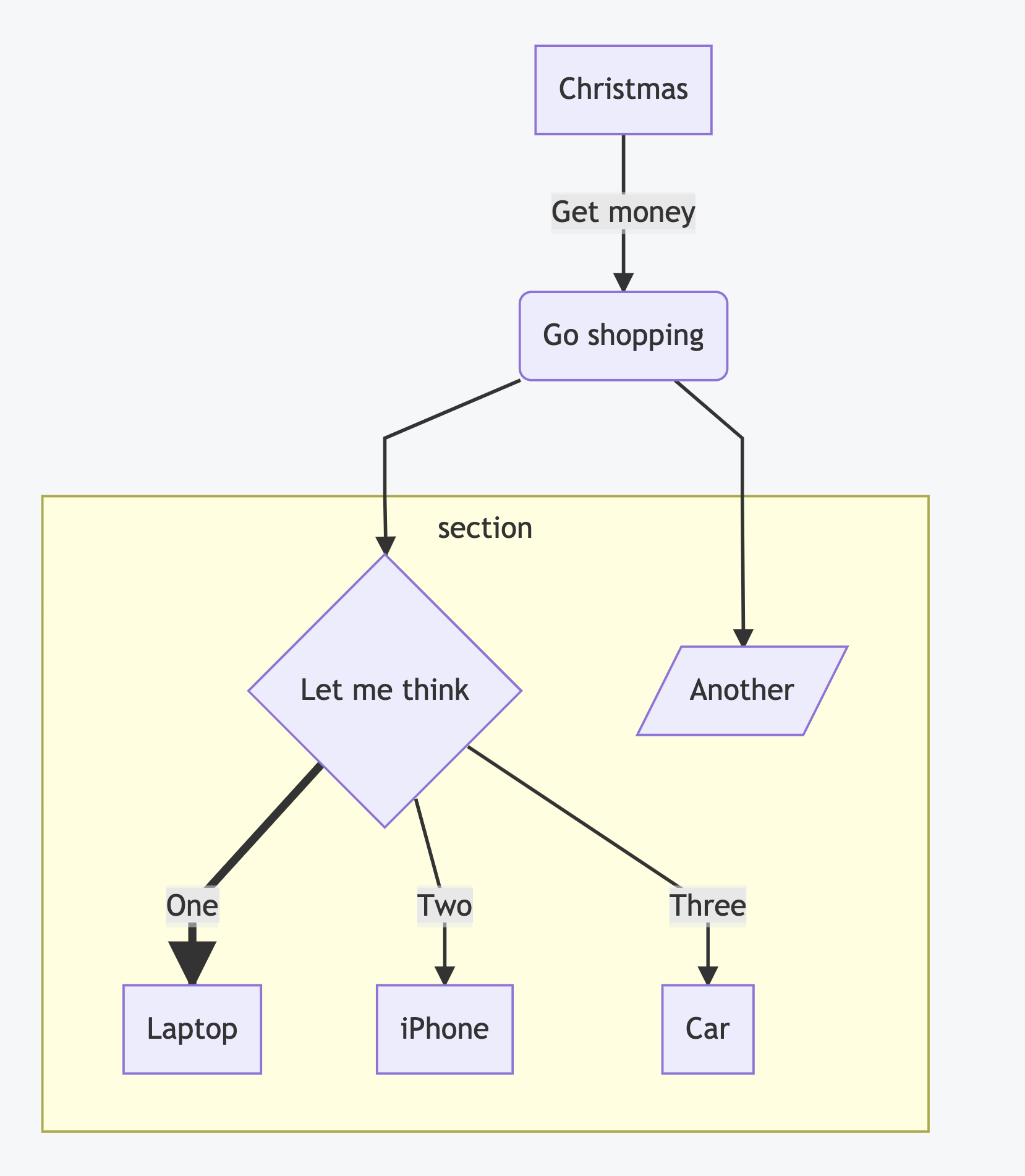
2.2.3. Flowchart¶

```mermaid
graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
B --> G[/Another/]
C ==>|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
subgraph section
C
D
E
F
G
end
```
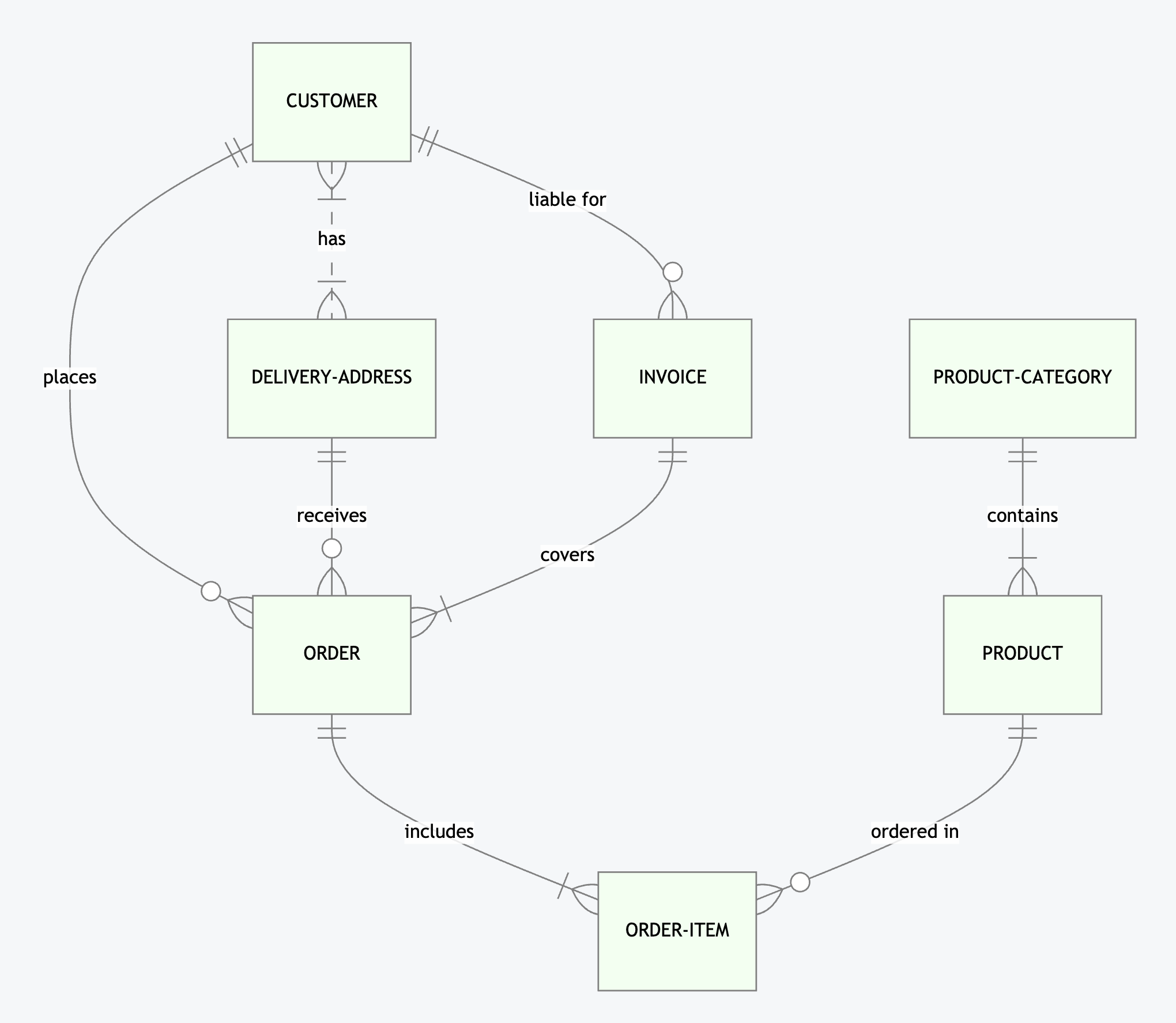
2.2.4. ERD¶
Entity Relations diagram
```mermaid
erDiagram
CUSTOMER }|..|{ DELIVERY-ADDRESS : has
CUSTOMER ||--o{ ORDER : places
CUSTOMER ||--o{ INVOICE : "liable for"
DELIVERY-ADDRESS ||--o{ ORDER : receives
INVOICE ||--|{ ORDER : covers
ORDER ||--|{ ORDER-ITEM : includes
PRODUCT-CATEGORY ||--|{ PRODUCT : contains
PRODUCT ||--o{ ORDER-ITEM : "ordered in"
```

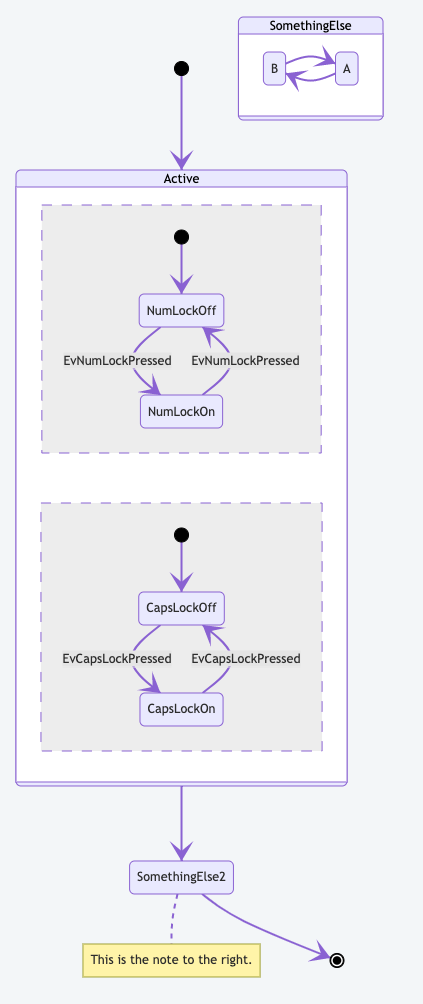
2.2.5. State Diagram¶
```mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
}
state SomethingElse {
A --> B
B --> A
}
Active --> SomethingElse2
note right of SomethingElse2 : This is the note to the right.
SomethingElse2 --> [*]
```

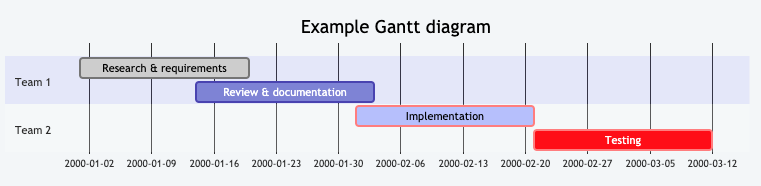
2.2.6. Gantt¶
```mermaid
gantt
title Example Gantt diagram
dateFormat YYYY-MM-DD
section Team 1
Research & requirements :done, a1, 2000-01-01, 2000-01-20
Review & documentation :after a1, 2000-01-14, 20d
section Team 2
Implementation :crit, active, 2000-02-01, 20d
Testing :crit, 20d
```

2.2.7. Theming¶
%%{init: { 'theme': 'dark' } }%%
%%{init: { 'theme': 'forest' } }%%
2.2.8. Config¶
%%{init: { 'logLevel': 'debug' } }%%
%%{config: { 'fontFamily': 'Menlo', 'fontSize': 18, 'fontWeight': 400} }%%